
html一键换肤,vue多主题风格切换
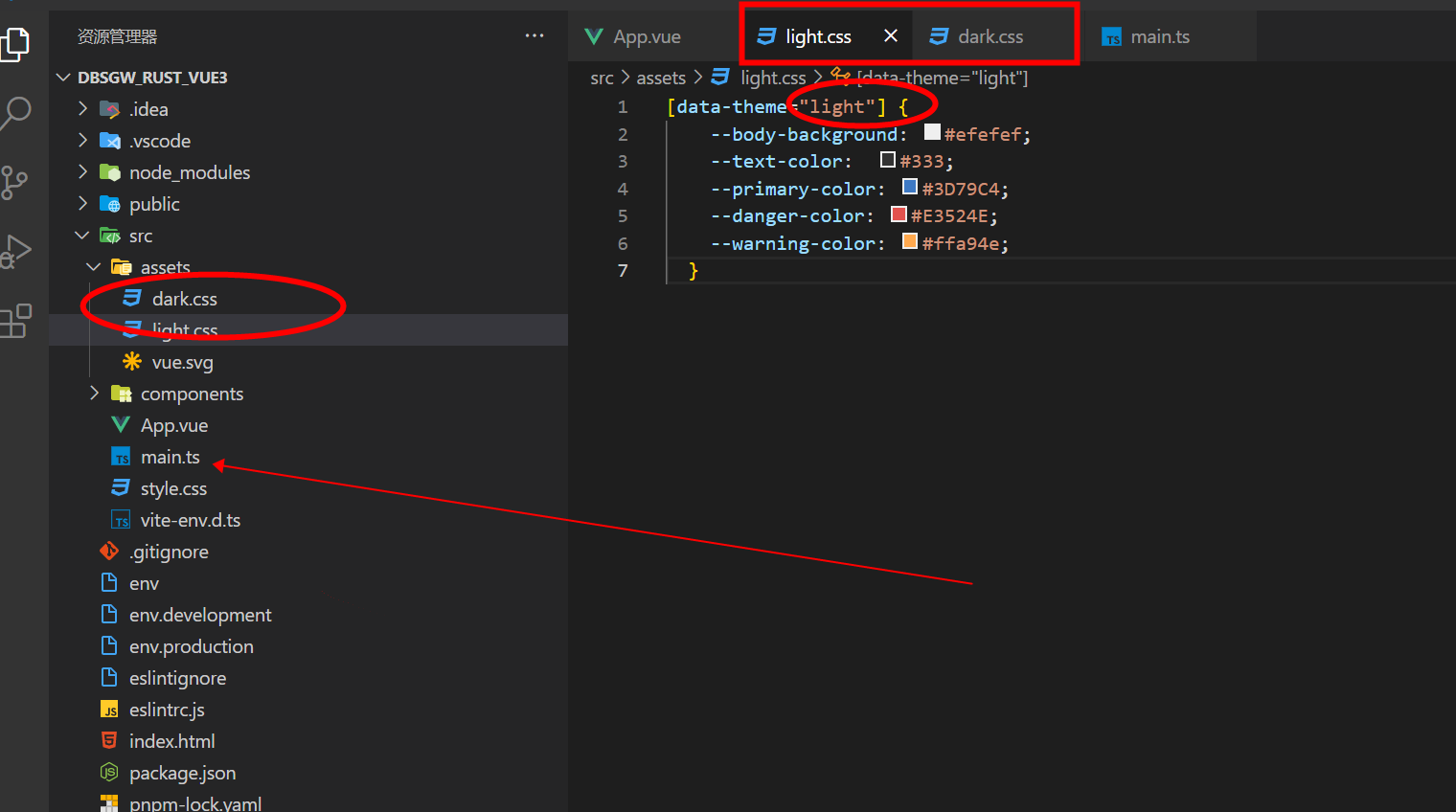
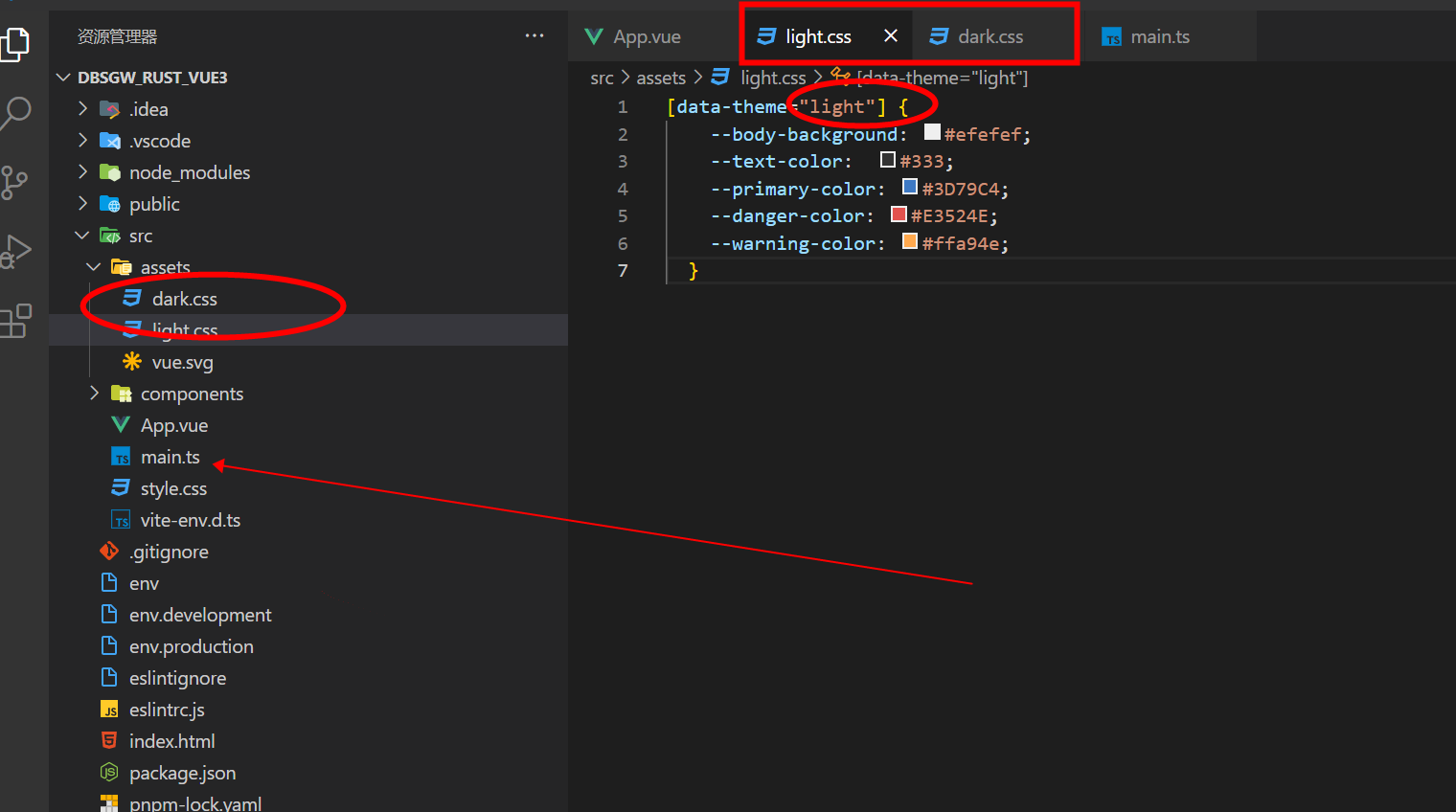
废话不多说 直接上代码 主要就是 :[data-theme="light"]{....} 直接的css起作用,通过 html的自定义属性data-theme=“light”,切换light的主题,没整明白是不是 html5的新特性,但是我照猫画虎 能用,(--text-color)这个......
 学习笔记
学习笔记这家伙很懒,还没填写该栏目的介绍呢~

废话不多说 直接上代码 主要就是 :[data-theme="light"]{....} 直接的css起作用,通过 html的自定义属性data-theme=“light”,切换light的主题,没整明白是不是 html5的新特性,但是我照猫画虎 能用,(--text-color)这个......

import * as fulters from "./filter"; Object.keys(fulters).forEach(key=>{ Vue.filter(key,fulters[key]) }) filter 文件和 requ......

Title .coupons-content { overflow: hidden; } .coupons-circles{ position: relative; width: 16px; height: 15px; background: #EB3117; font-size: 10px; padding: 3p......
一,数据结构分类 ①,数组 (线性表【数组】存储一些列同类型的值,JavaScript中是数组是特殊的可以保存不同类型【貌似javascript中的数组也是特殊的对象】) ②,栈 (先进后出的线性表【数组】) ③,队列 (先进先出的线性表【数组】) ④,链表&nbs......

1.关闭 vue输出的.map 文件 在vue.config.js 里面 module.exports = { /** * You will need to set ......

var result = await this.app.mysql.query('select * from sys_menu where pid = 0') // 获取顶级 ......

1.需要把cos上传代表改成异步 class UploadService extends Service { async uploadStrom(stream) { ......

1. blob转base64 function blobToDataURI(blob, callback) { var reader = new FileReader(); rea......

1. file转base64 var reader = new FileReader(); reader.readAsDataURL(this.files[0]); reader.onload = function(){ &nbs......

先要在 响应里面指定 响应结果为blog axios中配置 响应结果是 blog,其他请求方式 大同小异 export const createJdysbgPdf = data => request({ &nb......