
权限路由的vue2和vue3的导入方法区别
1. vue2的 导入组件 function _import (file) { return () => import('@/views' + file + '.vue') } 2. vue3的导入组件 vite 支持 import.mate.......
 学习笔记
学习笔记本站作者admin 共计发布文章306篇

1. vue2的 导入组件 function _import (file) { return () => import('@/views' + file + '.vue') } 2. vue3的导入组件 vite 支持 import.mate.......

/* * @Description: * @Author: 刘洋 * @Date: 2022-07-14 09:08:32 * @LastEditTime: 2022-07-24 12:48:05 &nbs......

1. app.vue 里面正常写 router-view 标签 <template> <el-config-provider :size="getGlobalComponentSize" :locale="i18nLocale"> ......

注意几点;1.图片需要有高度,2.可视区需要有高度 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> ......

import { nextTick } from 'vue'; // 获取阿里字体图标 const getAlicdnIconfont = () => { return new Promise((resolve, reject) => { ......

utils/seticon.ts // 字体图标 url const cssCdnUrlList: Array<string> = [ '//at.alicdn.com/t/font_2298093_y6u00apwst.css', '//n......

配置 vite.config.js (看 alias) /* * @Description: * @Author: 刘洋 * @Date: 2022-07-14 12:06:43 * @LastEditTime: 2022-......

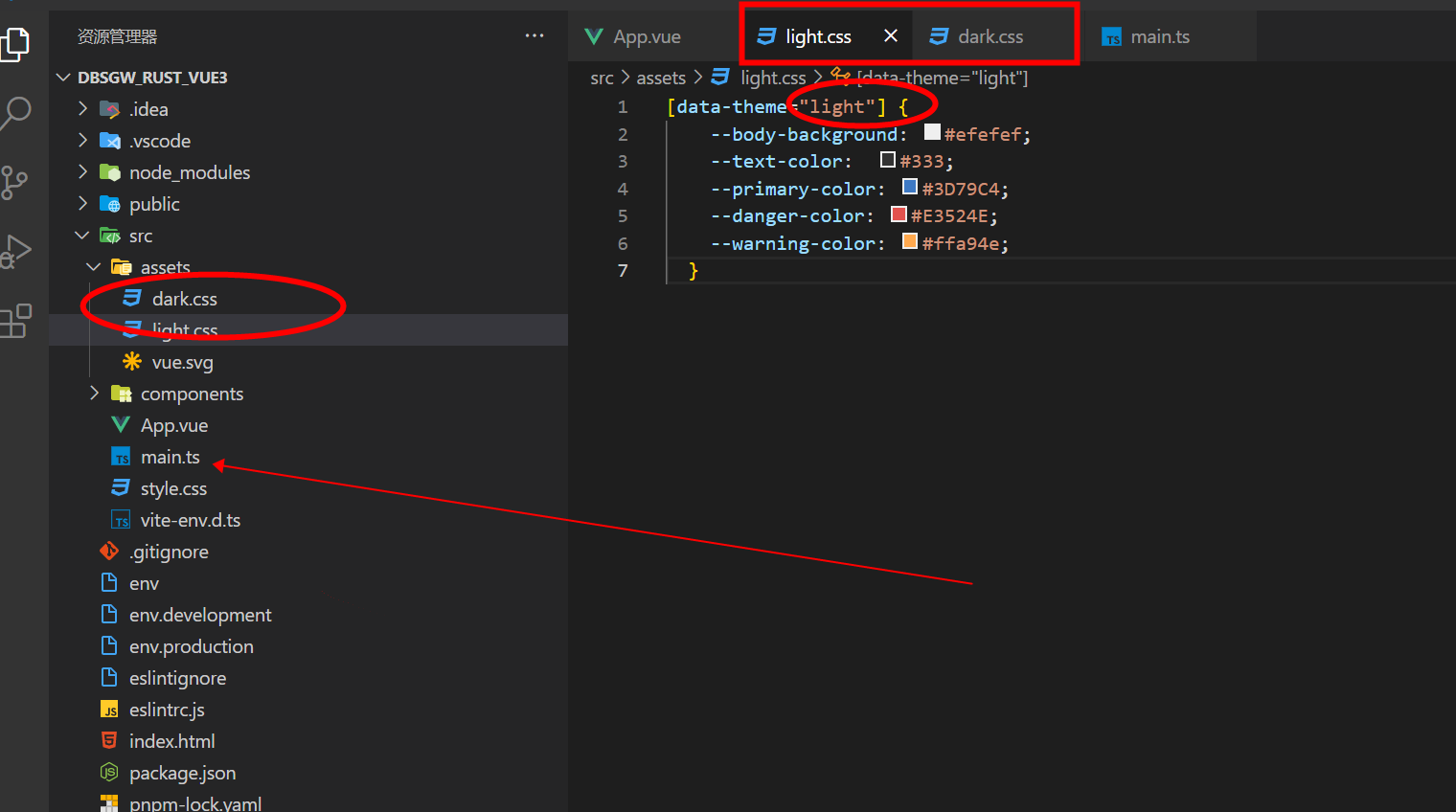
废话不多说 直接上代码 主要就是 :[data-theme="light"]{....} 直接的css起作用,通过 html的自定义属性data-theme=“light”,切换light的主题,没整明白是不是 html5的新特性,但是我照猫画虎 能用,(--text-color)这个......

import * as fulters from "./filter"; Object.keys(fulters).forEach(key=>{ Vue.filter(key,fulters[key]) }) filter 文件和 requ......

参考:https://blog.csdn.net/mctlilac/article/details/113680396 给结构体 加一个 Id int 解决 ...